Рассмотрим очередной инструмент конструктора h5p, под названием Drag and Drop. Это приложение позволяет работать с изображениями, перетаскивая их на нужные места.
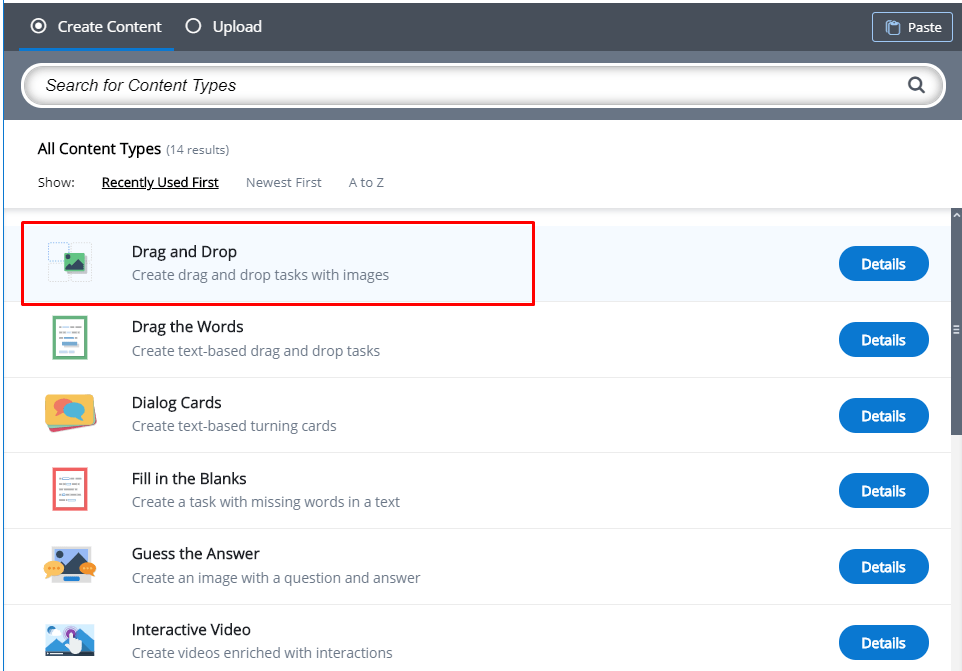
Зайдем на сайт h5p.org в свой аккаунт и создадим новое приложение. Для этого в меню конструктора выберем приложение типа Drag and Drop.

Настройка
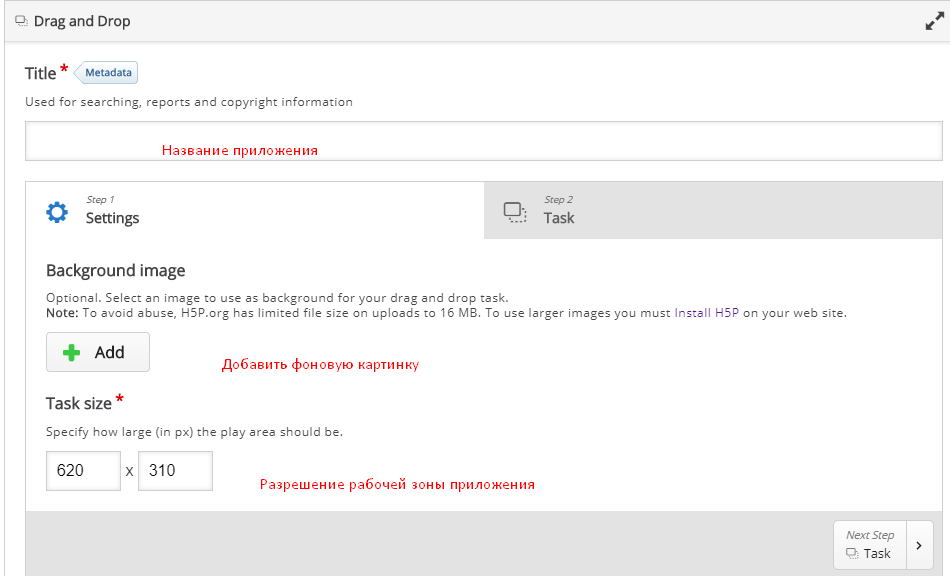
Перед нами открывается основное меню приложения. Здесь мы можем внести название приложения, добавить фоновую картинку. Ее можно и не использовать все зависит от того какой вид контента вы хотите создать. В видео выше представлен пример когда приложение создается на основе фонового изображения, а здесь мы рассмотрим другой пример.
Последний параметр позволяет настроить разрешение рабочей зоны. Я рекомендую попробовать различные значения. Чем больше значения тем мельче объекты. В своих приложениях я как правило увеличиваю стандартные показатели на 200.
Помните эти параметры можно менять в любое время, поэтому их легко можно подобрать и потом.

Создание рабочей зоны

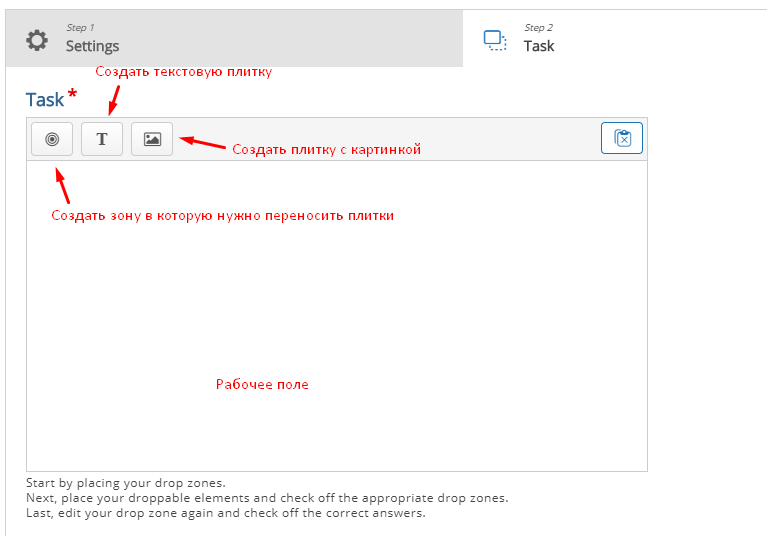
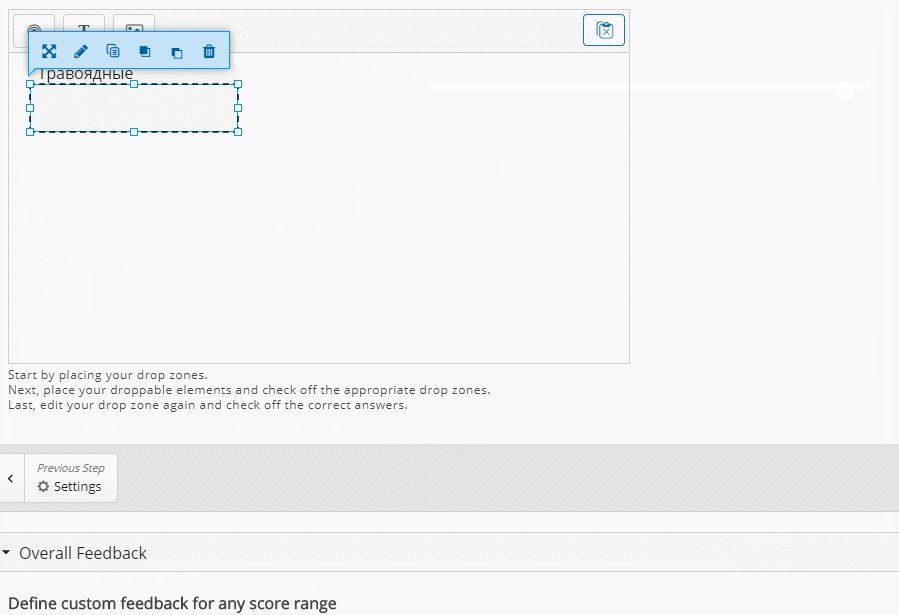
После настройки нажимаем на кнопку Task или просто открываем вторую вкладку с одноименным названием.
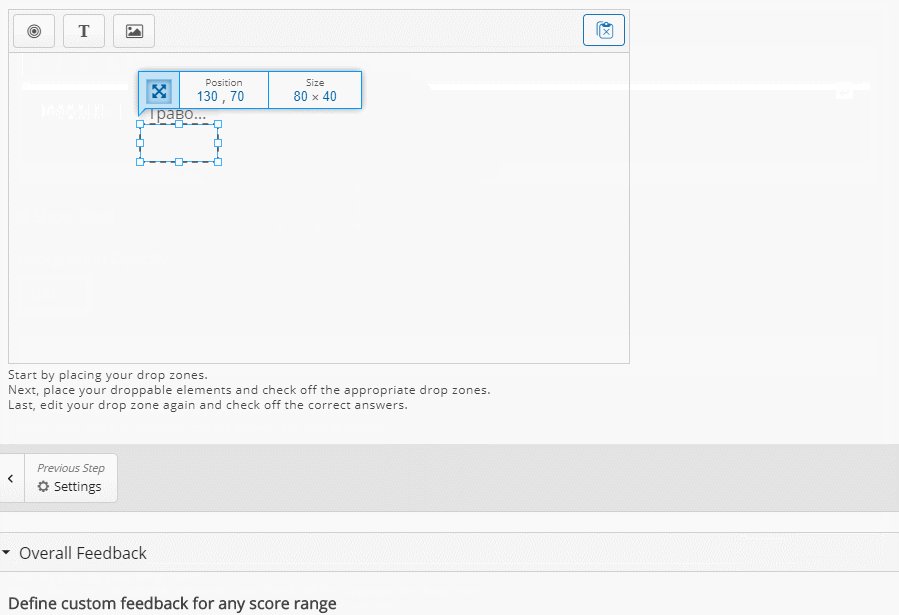
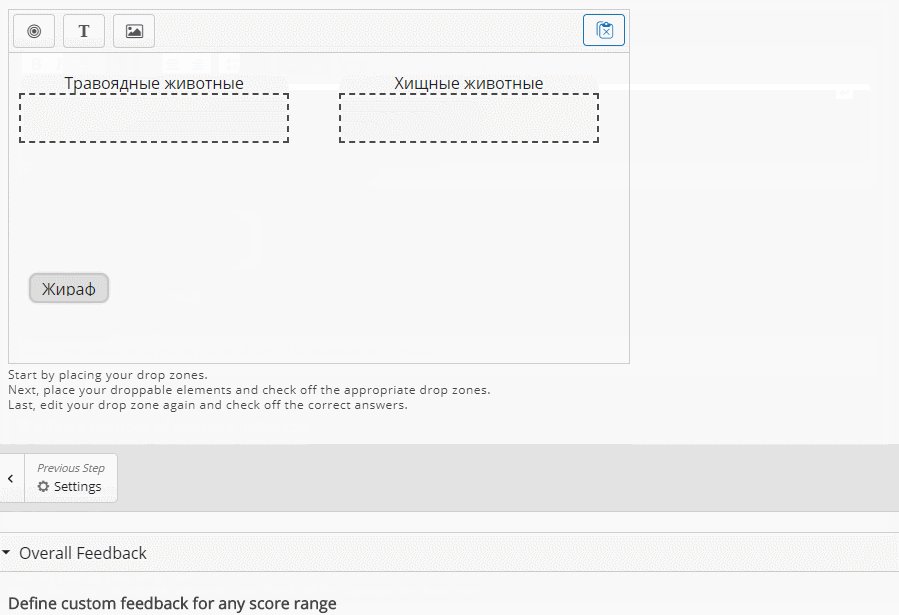
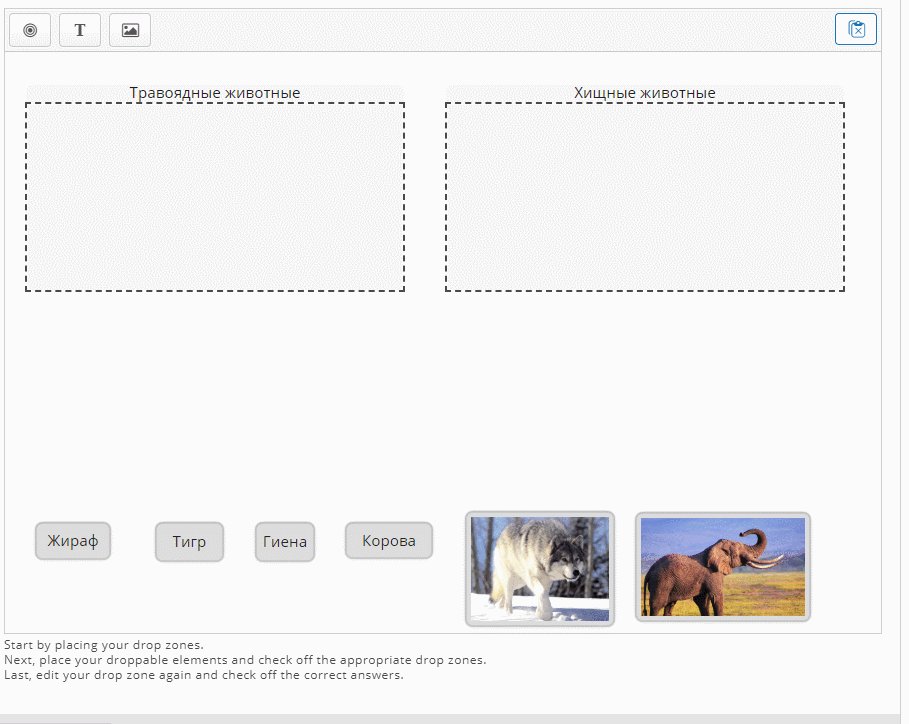
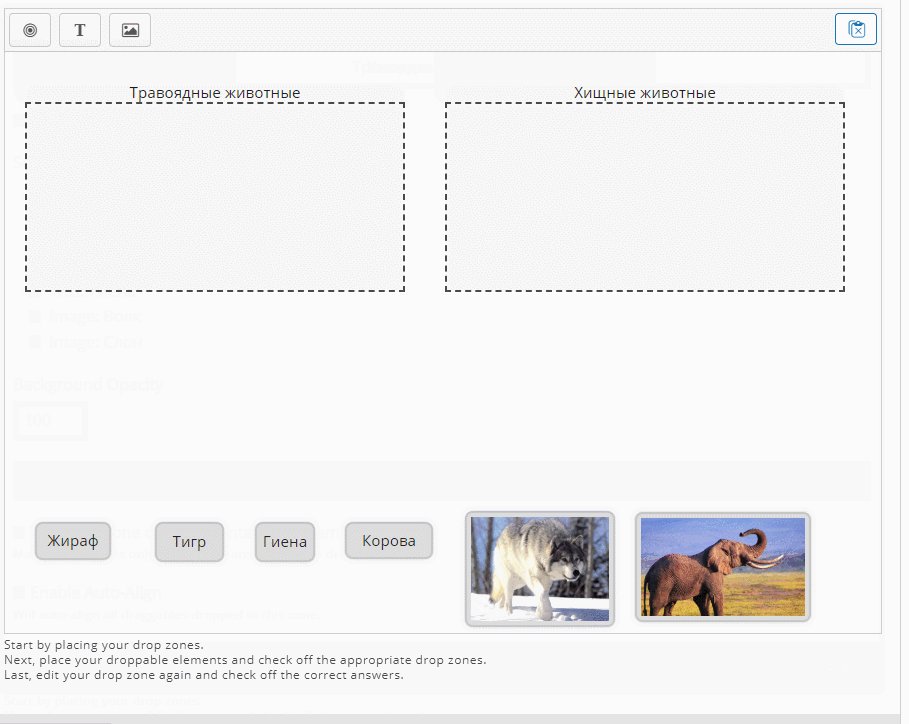
Здесь мы наблюдаем рабочее поле в котором и будут производиться все манипуляции, а также три кнопки:
- первая кнопку позволяет создать зону в которую будут переносить пользователи плитки с текстом или с картинкой (мы сделаем оба типа).
- вторая кнопка позволяет создать текстовую плитку.
- третья позволяет создать плитку с картинкой.
И зона расположения и плитки имеют свои настройки, поэтому мы рассмотрим каждую по отдельности.
Создание зоны переноса
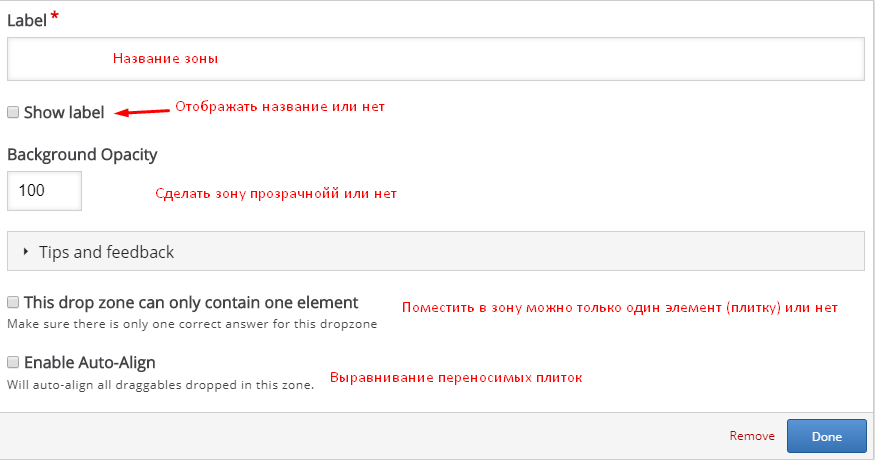
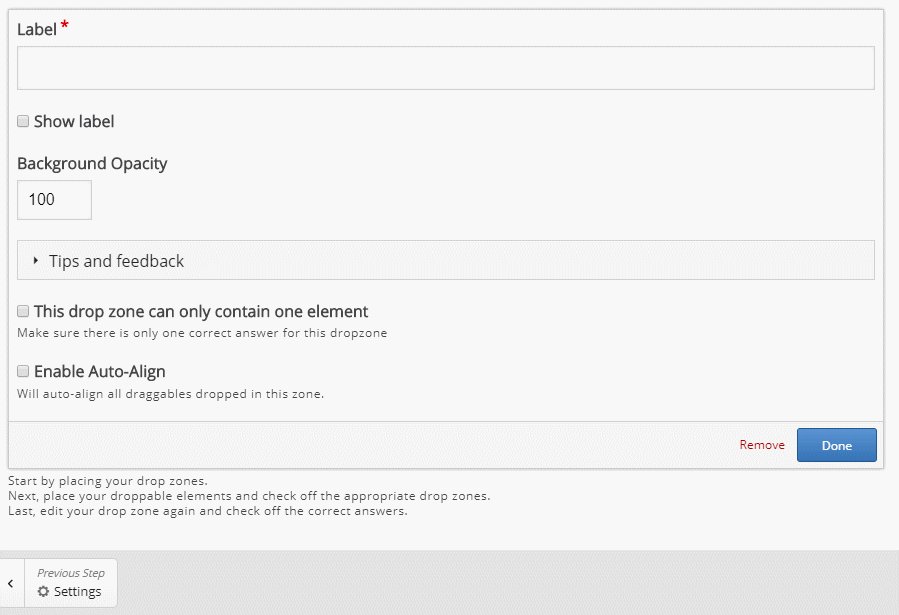
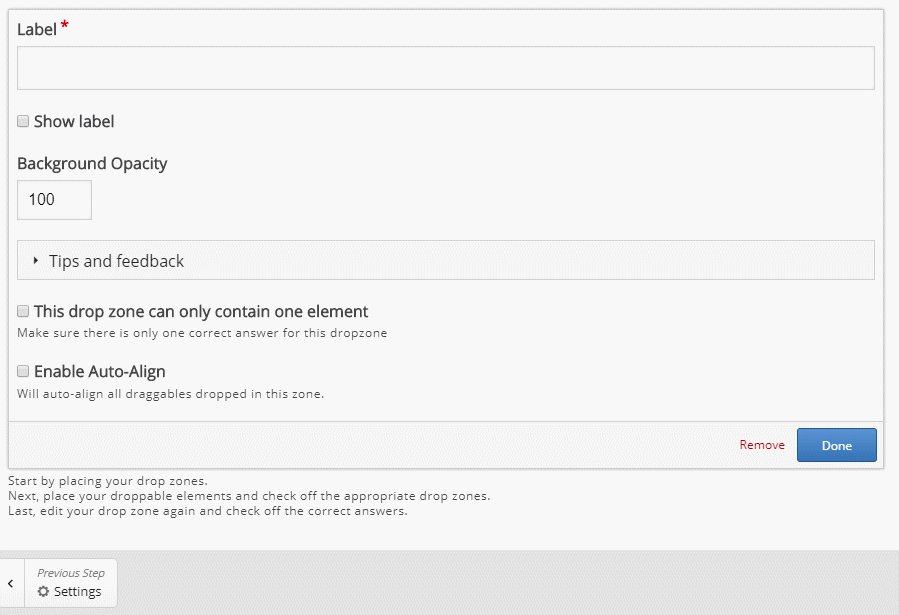
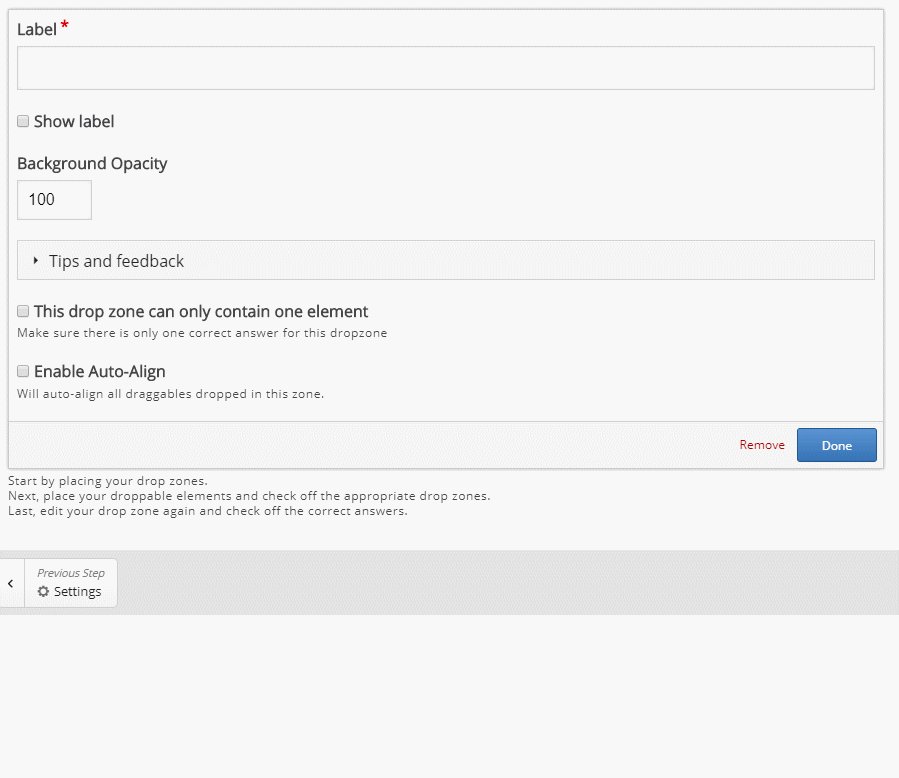
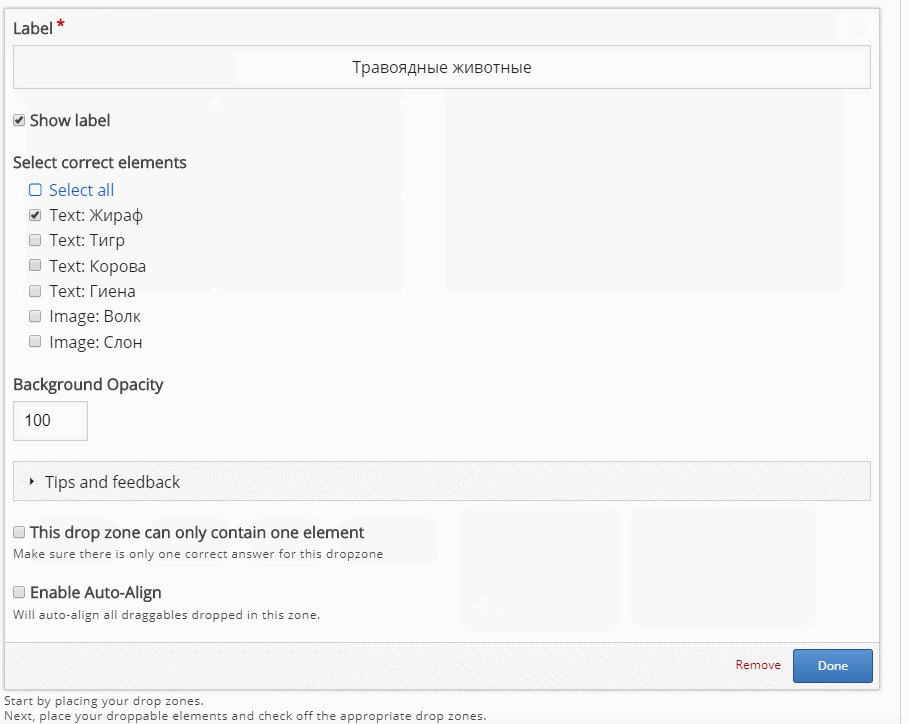
Нажмем кнопку добавить зону переноса. Перед нами откроется меню настройки этой зоны.
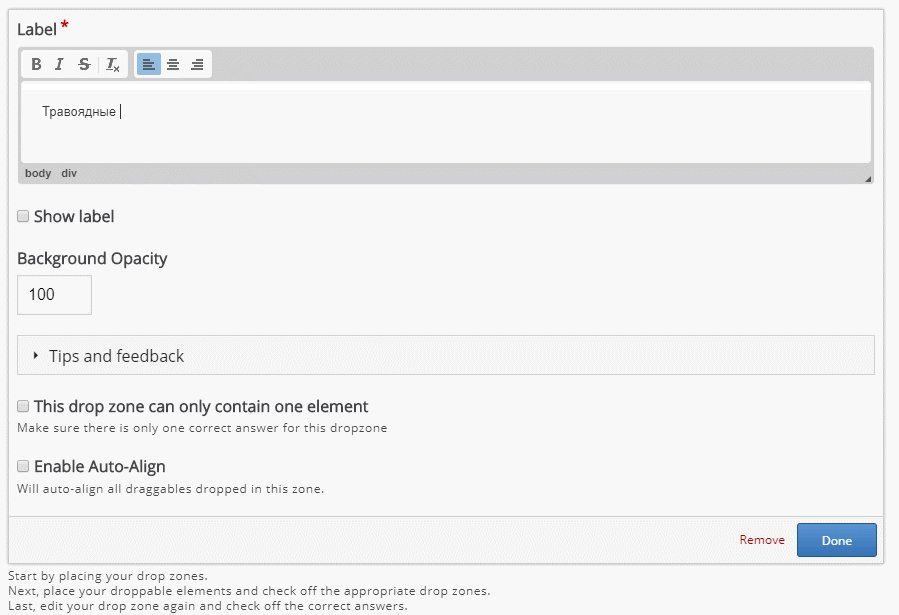
Внесем название этой зоны например «Травоядные животные». Поставим галочку отображения,и оставим ее не прозрачной.
Раскрывающаяся настройка Tips and feedback — позволяет настроить комментарий который пользователь увидит после выполнения задания.
Так как у нас будет несколько плиток с травоядными животными мы не будем ставить галочку в меню This drop zone can only contain one element
Автоматическое выравнивание также не станем включать. Нажимаем Done.
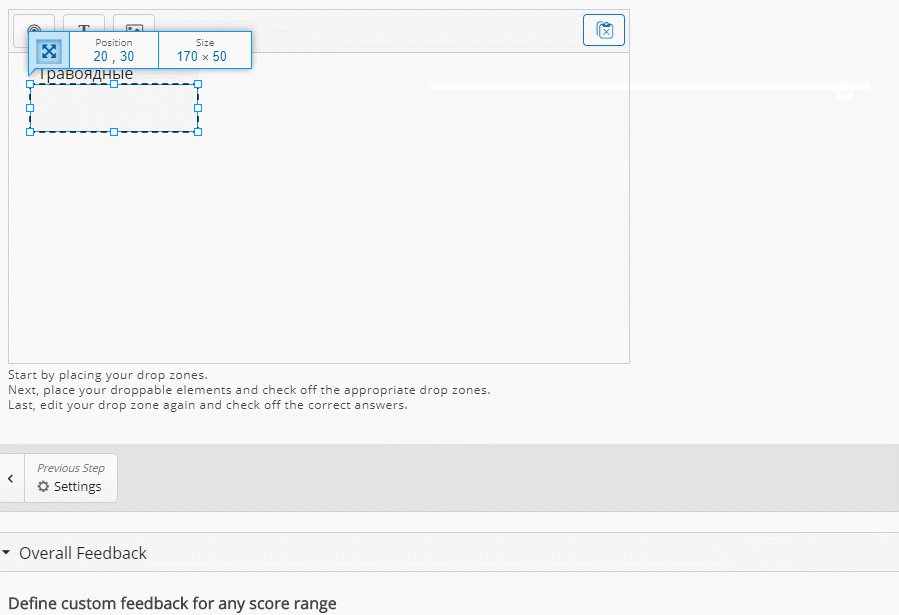
После этого Мы можем настроить расположение и размер зоны как на GIF анимации ниже


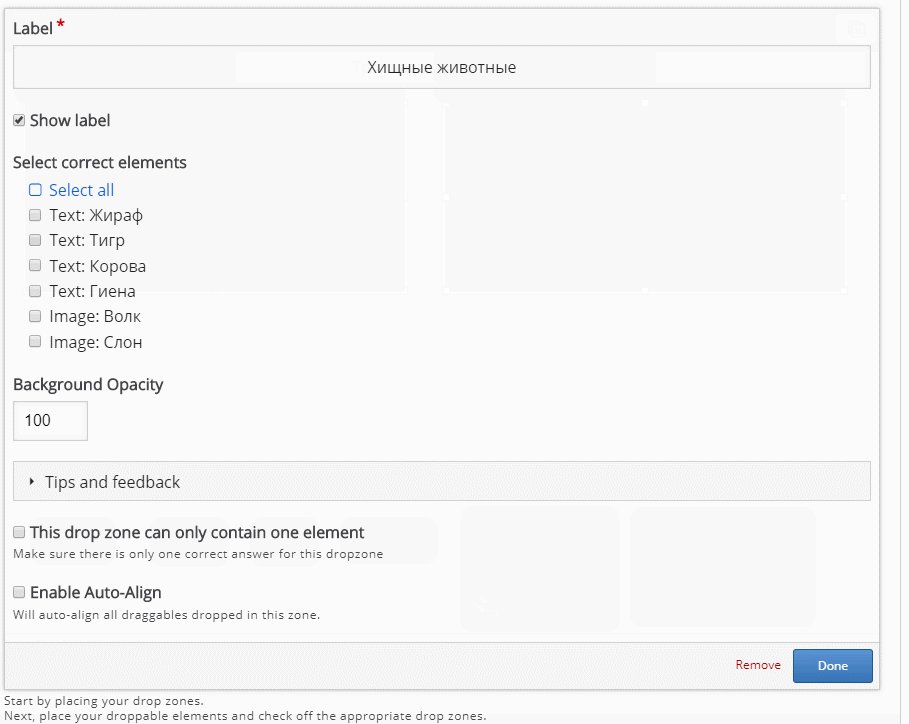
Таким же образом добавим еще одну зону под названием «Хищные животные».
Добавление плитки с текстом

Аналогичным образом добавим еще несколько таких плиток с травоядными и хищными животными
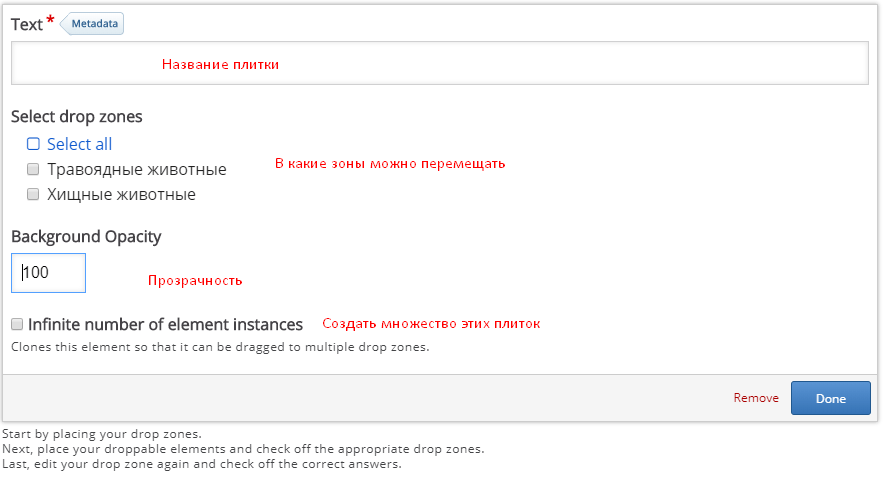
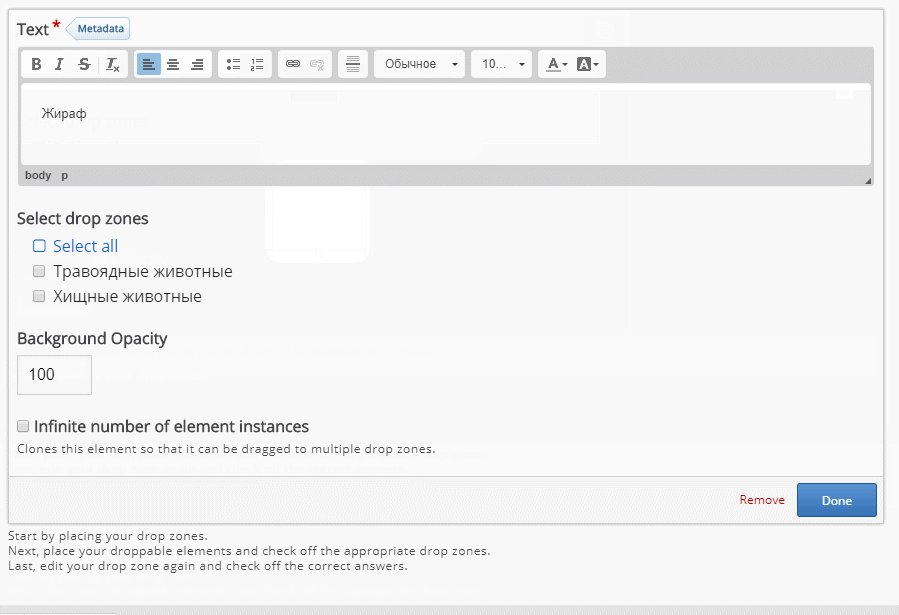
Нажимаем на кнопку добавить текстовую плитку, перед нами открывается меню настройки плитки.
Вводим текст который будет отображаться, мы создадим плитку с названием животного «Жираф».
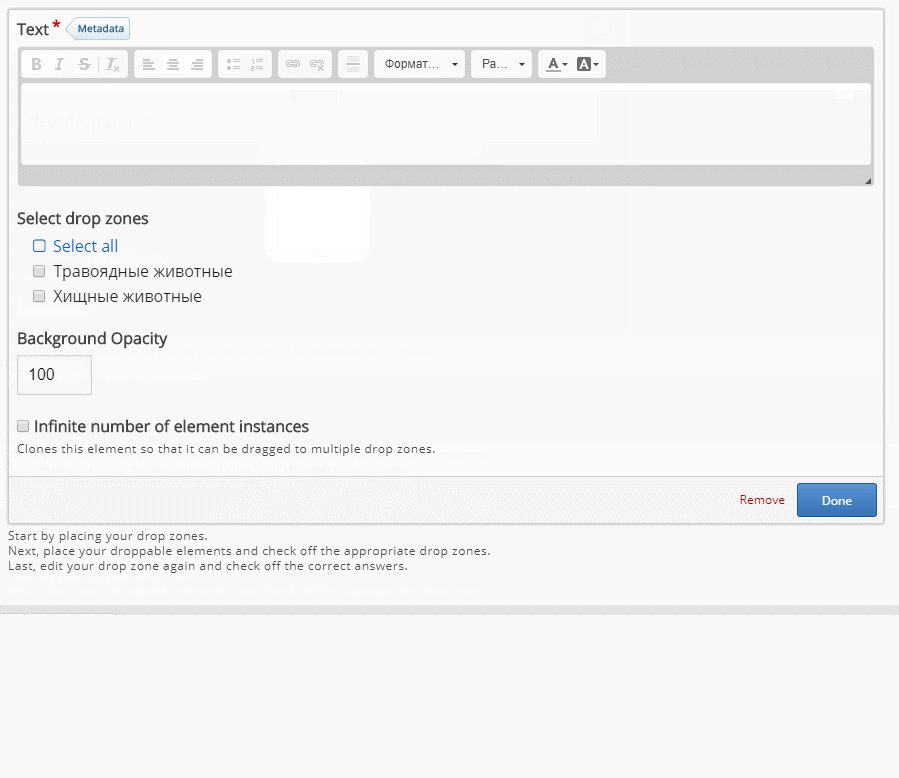
Дальше настройка в какие зоны эту плитку можно переносить, мы выберем все и позже настроим правильную.
Прозрачность оставим как есть и плитка Жираф у нас тоже должна быть одна поэтому последнюю галочку не ставим и нажимаем кнопку Done.

Добавление плитки с картинкой
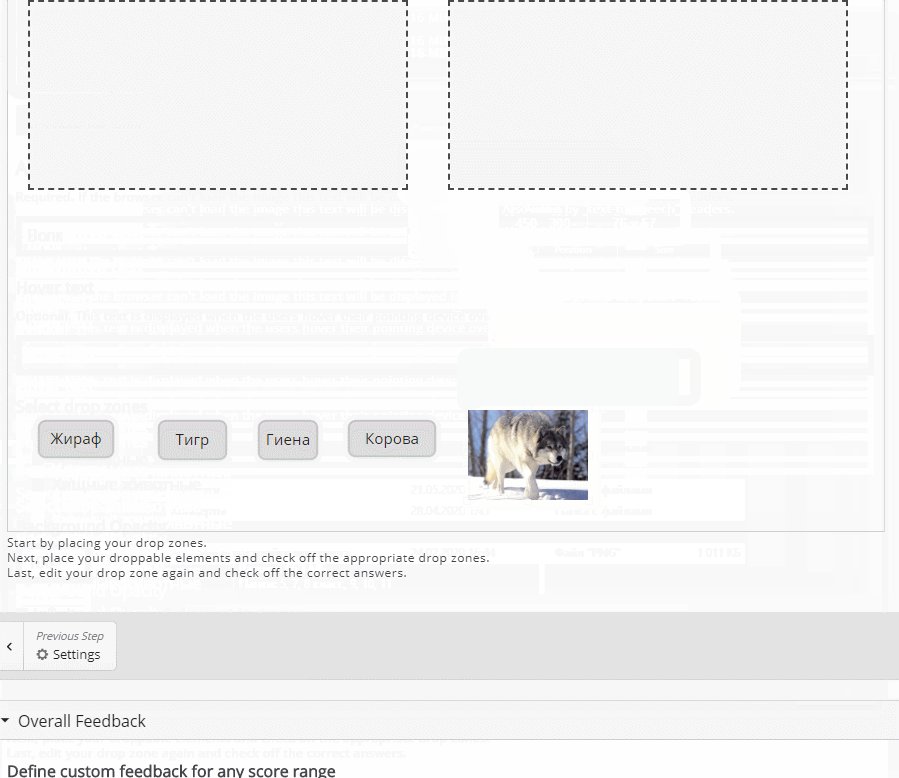
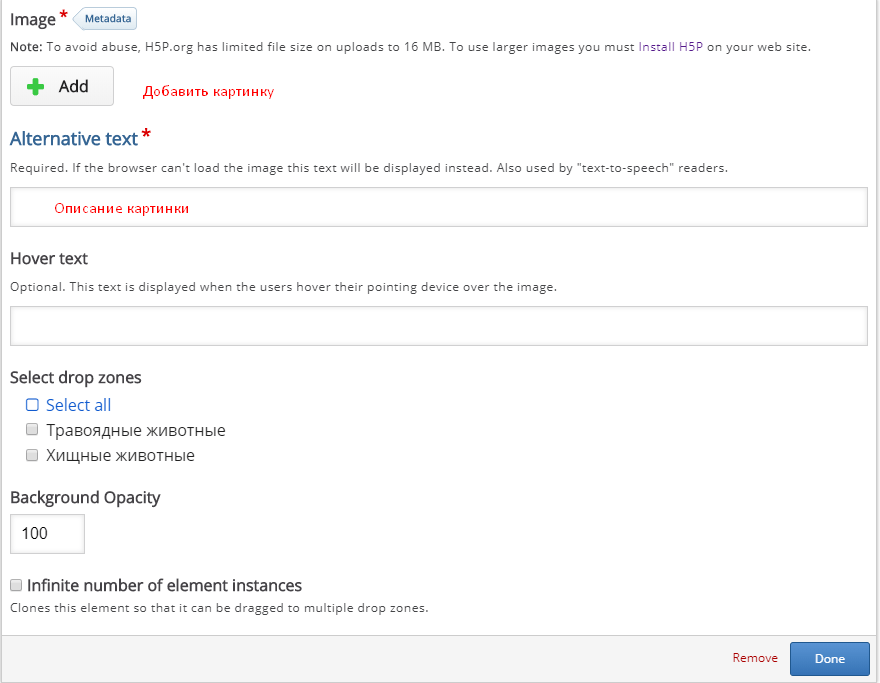
Нажимаем добавить картинку и попадаем в почти такое же меню как и раньше.
Первая кнопка позволяет добавить изображение. Мы добавим картинку «Волка». Ниже есть строка она обязательна для заполнения так как если Ваша картинка у пользователя не загрузится, то он увидит это название поэтому мы напишем там «Волк».
Строка ниже не обязательна, она будет отображаться при наведении пользователем указателя на картинку, поэтому ее можно использовать в качестве подсказки
Ну а дальше вам уже все знакомо, отмечаем все зоны и жмем Done.


Таким же образом добавим еще несколько картинок и пойдем настраивать правильные ответы.
Настройка верных ответов
У нас готово зоны и плитки которые можно переносить в эти зоны, осталось только настроить правильность ответов, чтобы плитки с травоядными животными засчитывались если только находятся в зоне травоядные животные.
Для этого двойным щелчком по зоне травоядные животные открываем ее меню и отмечаем те карточки которые должны быть в этой зоне.
Аналогично поступаем с зоной хищники

Последние настройки и сохранение
На данном этапе Ваше приложение полностью готово. Вы можете настроить комментарии в зависимости от набранных баллов, включить перевод всех кнопок на русский язык. Все это было описано в предыдущих статьях. а также в видео вверху. Осталось только нажать кнопку Save и все.